An Average Power Reduction Method for Web Applications on Wireless Terminals ()
1. Introduction
Recent years have seen a growth of smart phones and other wireless devices with sophisticated Web browsers [1], making it possible and more practical to use Web pages and applications from wireless terminals. This has also made common the use of Ajax applications from wireless terminals. Ajax applications are notable for their high usability and their convenience of not having to install additional software. Some examples of these are text-based chats and email applications that let users communicate using the Web browser as the interface.
However, the use of Web applications with Ajax technology on a wireless terminal, ones that synchronize data updates on the server with Web browser displays, poses a problem: High power consumption. In this study, we propose a method of reducing power consumption at the wireless terminal while using Ajax [2] applications.
2. Device Power Consumption
2.1. Web Applications
Ajax is an approach to Web applications that attempts to improve on usability. Web application usability is tied to the way the browser and the HTTP server communicate with each other: a critical functionality for a Web application. Traditional Web applications without Ajax would reload the whole displayed page every time this needs to be done. This action causes unfavorable user experience because it temporarily removes UI components such as text boxes and buttons from the display, and could possibly interrupt the user’s tasks. On the other hand, Ajax applications only update parts of the display, only when they need to be updated. UI components remain visible, which leads to higher usability.
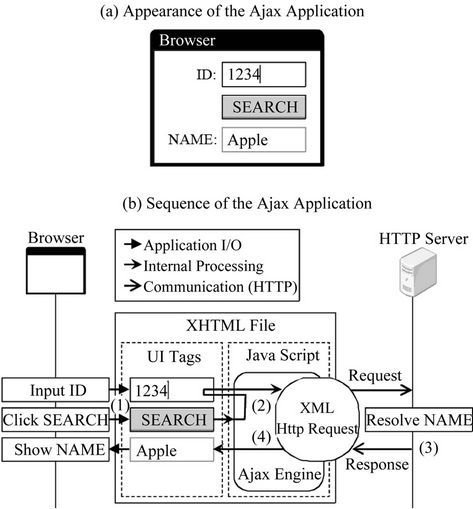
Figure 1(a) shows an example of how an Ajax application works. In this application, the user types a product ID in the ID text box and presses the SEARCH button. A search is then conducted in the remote database for the corresponding product. The result is displayed in the NAME text box while other parts of the UI remain as they are. Figure 1(b) is the sequence of actions beginning with the ID input and ending with the product name display.
• Web browser: The front-end of the Web application.
• HTTP Server: A collection of Web, application and database servers that is the back-end of the Web application.
• XHTML File: The file that defines the visuals and functionalities of the Web application.
• Javascript: The scripting language used to embed extended functionalities on the Web page.
• Ajax engine: The Javascript program (a group of functions) that provides HTTP communication and UI

Figure 1. Behavior of the Ajax application.
updating.
• XML Http Request: An HTTP client library that can be used from a Javascript program.
• UI Tags: The XHTML tags that define the Web application’s UI.
The basic components and actions 1) through 4) in the figure are as follows:
1) The user types the product number in the ID text box and presses the SEARCH button. A function defined in the Ajax engine is called as an event handler for the button press event.
2) The function retrieves the ID text box value and sends it to the server using XML Http Request. At the same time, another Ajax engine function is registered as a handler for the event that occurs when a response is received.
3) The HTTP Server resolves the product name based on the value received, and sends back a response to XML Http Request.
4) XML Http Request calls the event handler registered in action 3). The handler inserts the product name into the NAME text box.
2.2. Synchronous Applications
An application where browser display updates are synchronized with server data updates, such as a browserbased chat application, would update the browser display to show a newly submitted message when it is posted to the HTTP server. We call this type of application a “synchronous application”. The Web being a pull-based communication system, a synchronous application would need to somehow send request messages periodically from the browser to the HTTP server. We will take the chat application as an example to describe how these messages can be sent.
1) Non-Ajax method
B-Chat [3] achieves periodical requests with client pull, a feature in which XHTML files are re-retrieved and redisplayed periodically. B-Chat uses this feature to get the XHTML file with the latest messages every once in a while. With client pull, the whole browser display must be reloaded every time synchronization occurs, so the user wouldn’t be able to operate on the page if the sync interval is too short. Therefore, applications that use client pull tend to set the sync interval to longer periods compared applications using Ajax. B-Chat uses a 30 second sync interval.
2) Ajax method
Ajax Chat [4] achieves periodical requests using Javascript functions in its Ajax engine. Applications using this method can set shorter sync intervals because only specific parts of the browser display needs to be updated. The user is not interrupted by synchronization. Rather, the shorter the sync interval, the smaller the latency of display update after data is updated on the server, so applications that use Ajax tend to set shorter sync intervals compared non-Ajax applications. Ajax Chat uses a 2 second sync interval.
Mobile wireless terminals consume more power when communicating via its wireless network interface. A study [5] done by Carroll et al. shows that a particular device’s power consumption while communicating was 1016.4 mW, which was 6.31 times higher than while off communication (161.2 mW). We can generally say that using an application with a high rate of communication on a wireless terminal increases its energy consumption. A synchronous application is one of them. Ajax applications in particular communicate more frequently compared to others, so the problem is grave and needs to be addressed.
3. Proposed Method
Approach
To reduce average power consumption on a device using synchronous Ajax applications, we propose the two following approaches to off-load transactions and reduce communication frequency.
• Delegating communication to other machines:
We use other devices to carry out the actual communications for the wireless terminal while data updates are less frequent. We call this other device the “Surrogate Device”. Devices fit for this role are ones with network connections that have large capacity batteries or enjoy access to steady power from outlets. Some examples would be desktop PCs with their screen savers running, idle servers, and networked home appliances [6] that are to be introduced in the near future.
• Using push-based communications to deliver updates:
We use push-based communications to send updated data to the wireless terminal after the Surrogate Device retrieves them from the HTTP server. In pushbased communications, the data is sent from the publisher to the recipient without the recipient requesting it. Thus the wireless terminal does not need to poll the Surrogate Device for updates.
Figure 2 shows the proposed communication model for this transaction off-loading. Descriptions of the communications 1) through 4) are as follows:
1) Direct communication: This phase is used to detect communication done by synchronous Ajax applications against the HTTP server. After a communication is detected, the system checks to see if there are updates at the HTTP server. If the data is updated frequently at the remote server, the wireless terminal continues to communicate directly with the server, as off-loading would only have trivial effects. This also avoids the overhead time produced by off-loading.The same is done for non-Ajax synchronous applications; they communicate directly with the HTTP server.
2) Surrogate Communication Request: If data updates at the HTTP server are infrequent, then the wireless terminal requests the Surrogate Device to carry out the actual communications. We call this request the “Surrogate Communication Request”, and the message sent at this time the “Surrogate Communication Request Message”. The wireless terminal suspends communications after sending out this request.
3) Surrogate communication: The Surrogate Device, upon receiving a Surrogate Communication Request, checks the HTTP server for data updates.
4) Surrogate Communication Response: If data is updated on the remote server, the Surrogate Device ends

Figure 2. Communication model of the transaction offload.
communications with the HTTP server and pushes the updated data back to the wireless terminal. We call this push the “Surrogate Communication Response” and the message sent at this time the “Surrogate Communication Response Message”.
4. Prototype Implementation
Figure 3 shows the setup of the prototype we implemented to evaluate the proposed method. Each of the components are shown corresponding to Figure 2. The prototype consists of the Master Gateway (MGW), residing on the wireless terminal, and the Slave Gateway (SGW), residing on the Surrogate Device.